Salome 极简风格写作 Typecho主题
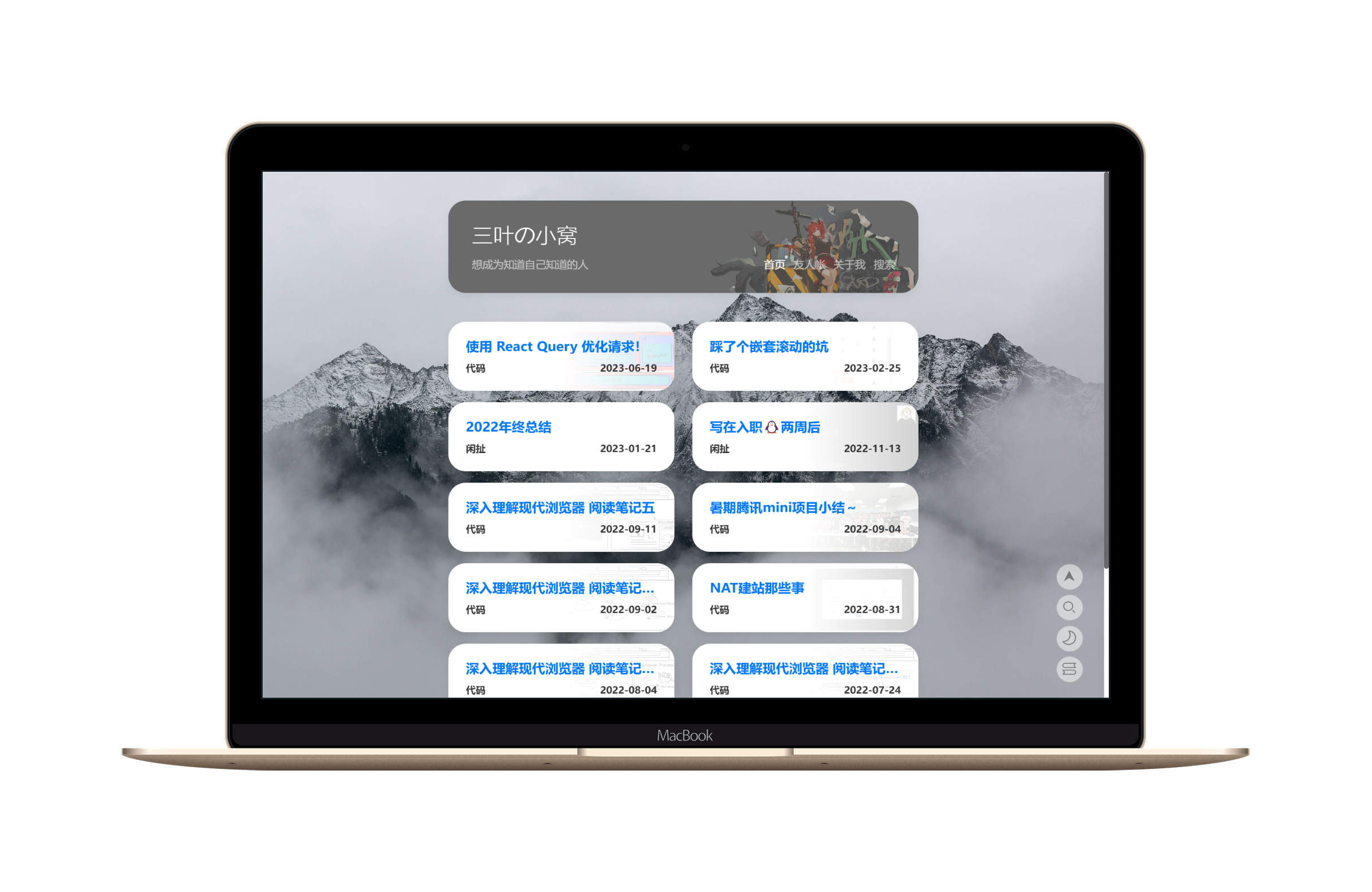
主题预览
Salome是一款 极简 风格的Typecho博客主题,专注于 写作 ,排除多余干扰,优化 文字 显示。据该主题作者说此主题编码工作是由 ChatGPT提供技术支持的。
使用方式
- 下载将文件夹名修改为
Salome - 将
Salome文件夹放到 typecho/usr/themes,在后台页面-控制台-外观启用。
功能使用
- 启用归档:后台页面 -> 管理 -> 独立页面 -> 新建页面 -> [ 自定义 模板]选择:archive -> 发布页面
- 首页图标:进入 Font Awesome 选择图标 -> 复制图标代码(如fa fa-facebook) -> 在
header.php内替换 - 浏览器图标(favicon.ico):制作 32 X 32 .ico 格式的 图片 ,在
/images文件夹里替换,apple-touch-icon.png(180 X 180) 同理。 - RSS:在你的完整网址后加上 /feed 即可。例如:https://example.com/feed。
header.php里替换自己的网址。 - 代码高亮:Ver:0.2.0 版已移除代码高亮,可以自行使用 prismjs 实现。注意在
prism.css里需对[背景色]或[其他]使用!important声明,否则颜色有错误。 - 数学公式:语法可以参考 这篇博文
- 黑暗模式:界面和 图片 可以正常显示,若特定界面颜色有反转,可在
style.css添加颜色再次反转,例子如下。
@media (prefers-color-scheme: dark) {
html {
filter: invert(90%) hue-rotate(180deg);
}
img, video, svg, div[class*="language-"] {
filter: invert(110%) hue-rotate(180deg);
opacity: .8;
}
# 嵌入 Youtube 视频颜色修正
.iframe{
filter: invert(1) hue-rotate(180deg);
opacity: .8;
}
}嵌入YouTube:如果直接粘贴嵌入代码,视频宽度和高度不能 自适应 屏幕,可使用以下方法修正。
- YouTube 视频界面 -> 分享 -> 嵌入 -> 复制代码
<iframe width="560" height="315" src="https://www.youtube.com/embed/4pIJluV19HY" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
- 删除代码内的宽高参数
<iframe src="https://www.youtube.com/embed/4pIJluV19HY" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
- 添加 div 包裹
<div class="iframe">
<iframe src="https://www.youtube.com/embed/4pIJluV19HY" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
</div>
- 将内容粘贴到文章页面即可
下载地址